-
Quickstart
- Quickstart
- Game Setup
- Create a Game
- Game Graphics
- Game Animation
- Game Signup
- Game Ending
- Playcodes
- About Playcodes
- Generating Playcodes
- Playcode Distribution
-
Prizes
- Create a Prize Pool
- Adding Prizes
- Distributing Prizes
- Redeem Prizes
-
Tutorials
- Creating Graphics
Graphics
Graphics Make Your Game
Graphics are a crucial element of your game. Not only should they look great, but they should also be optimized for quick loading to ensure a smooth user experience.
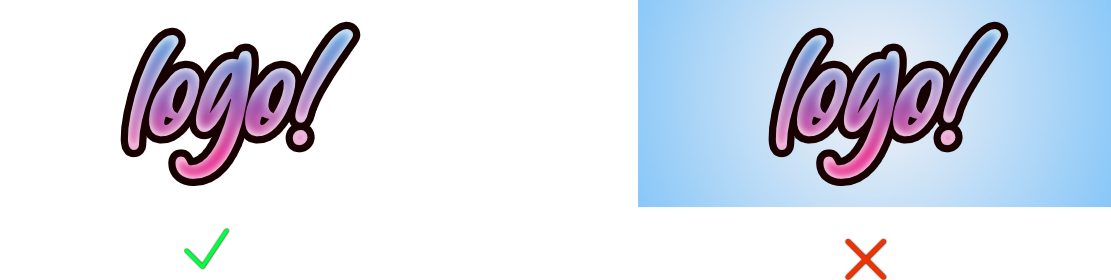
Logo
The logo is prominently displayed at the top of the game, catching attention on both the signup page and during gameplay. It can be animated with predefined curves (see Game Animation). For the best results, use a transparent PNG file with a maximum size of 200kb—though smaller is always better to ensure smooth animation. Large files may cause stuttering or lag in motion.

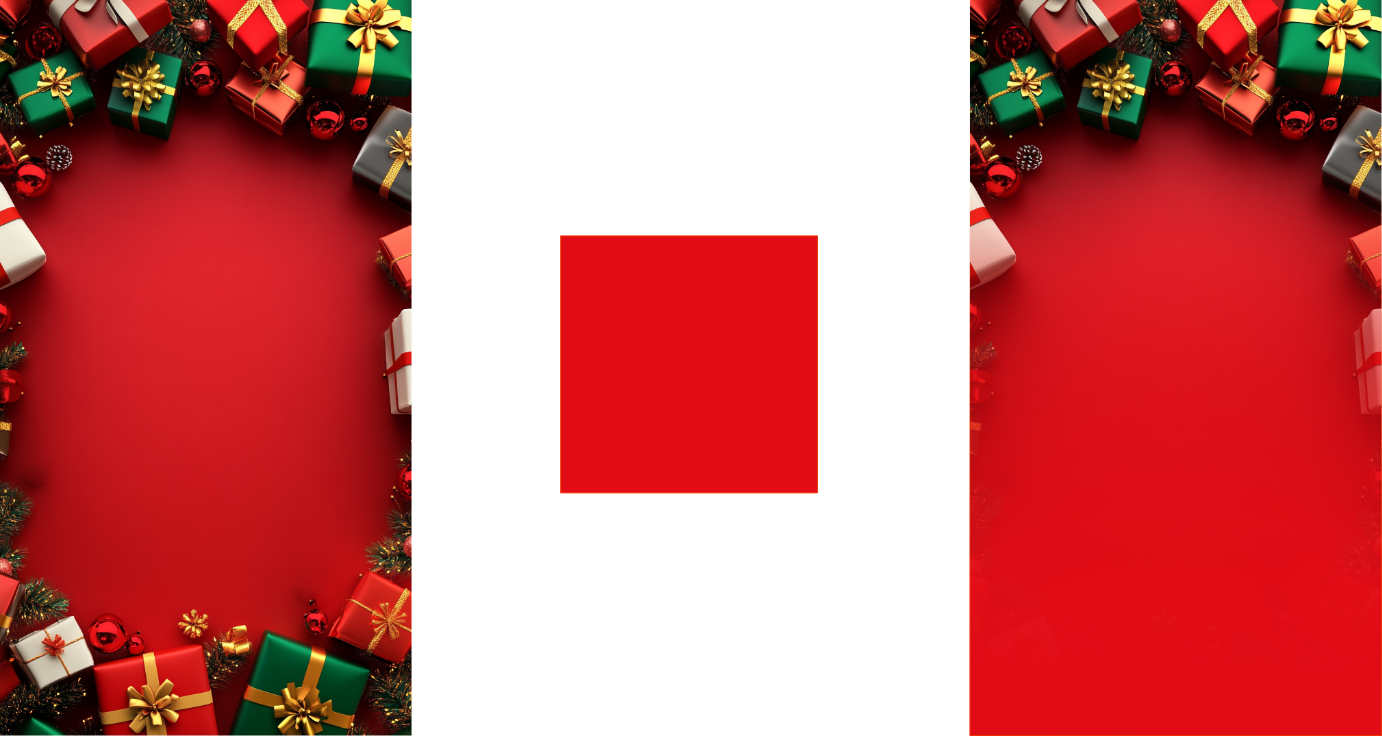
Game Background
The background is visible throughout the game: during signup, gameplay, and at the end. We recommend using a .jpg file for optimal performance. While the maximum file size is 500kb, aim for the best balance between image quality and size to keep load times fast.
Background Color
Choose a background color that complements your background image. This color is also used during signup and game endings to overlay the image, ensuring that text and form fields remain clear and readable.

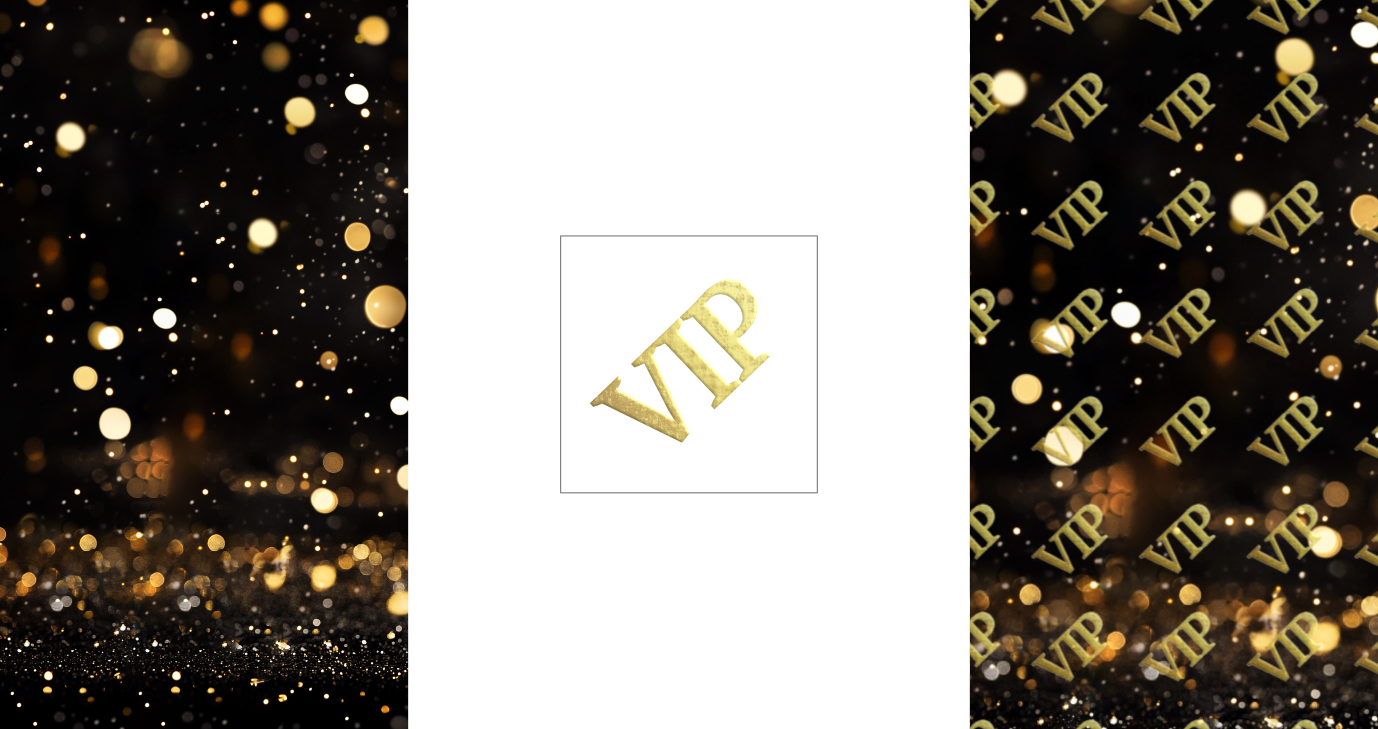
* Optional Background Tile Overlay
The optional background tile overlay adds a dynamic, repeating animation across the entire background. It’s a small, tileable, transparent image (.png) that moves in a specific direction at an adjustable speed. Keep the file size under 50kb for optimal performance. You can control the movement direction and speed in the game animation settings.

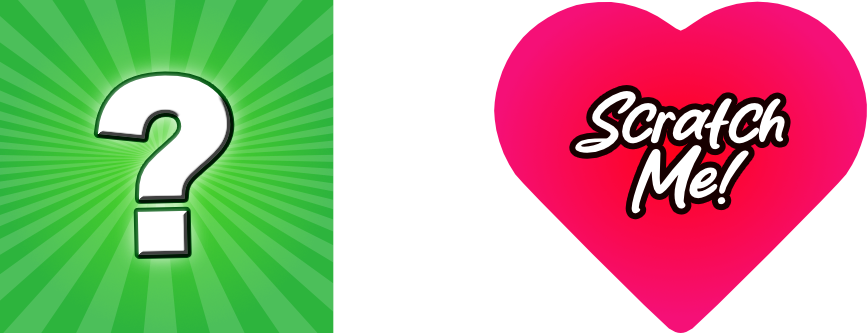
Scratch Area
The scratch area is where players interact to reveal their prize. It should be visually appealing and engaging, as this is the main focus during gameplay. You can use a transparent PNG file for the scratch area, allowing players to scratch only the non-transparent parts, creating a more dynamic and creative experience.

Scratch Area Border Color (Optional)
Customize the border color of the scratch area to match your branding or to add a visual highlight to the scratchable section of the game. This setting is optional, but can enhance the overall design.
No Prize Image
The "No Prize" image is displayed when a player doesn’t win a prize after scratching. This image can be used to maintain engagement and provide a visually appealing message, even when there’s no prize. Be sure to make it clear but fun to keep the experience positive.
Test Prize Image (Optional)
Optional: Upload a test prize image to preview how the prize will look during gameplay. This image is only used for testing purposes and will not appear in the actual game.
